Hmm good point, do you separate the post?
Last question for now. I added in the groovy file this (so I can translate some part):
openboxes {
tablero {
enabled = true
configurations {
personal {
name = "My Dashboard"
filters {}
}
warehouse {
name = "Warehouse Management"
filters {}
}
inventory {
name = "Inventory Management"
filters {}
}
transaction {
name = "Transaction Management"
filters {}
}
fillRate {
name = "Fill Rate"
filters {
category {
endpoint = "/${appName}/categoryApi/list"
}
}
}
}
endpoints {
number {
inProgressPutaways {
enabled = true
endpoint = "/${appName}/apitablero/getInProgressPutaways"
archived = ['inventory', 'transaction', 'fillRate']
order = 4
}
inventoryByLotAndBin {
enabled = true
endpoint = "/${appName}/apitablero/getInventoryByLotAndBin"
archived = ['inventory', 'transaction', 'fillRate']
order = 1
}
inProgressShipments {
enabled = true
endpoint = "/${appName}/apitablero/getInProgressShipments"
archived = ['inventory', 'transaction', 'fillRate']
order = 3
}
receivingBin {
enabled = true
endpoint = "/${appName}/apitablero/getReceivingBin"
archived = ['transaction', 'fillRate']
order = 2
}
itemsInventoried {
enabled = true
endpoint = "/${appName}/apitablero/getItemsInventoried"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 5
}
defaultBin {
enabled = true
endpoint = "/${appName}/apitablero/getDefaultBin"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 6
}
negativeInventory {
enabled = true
endpoint = "/${appName}/apitablero/getProductWithNegativeInventory"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 7
}
expiredStock {
enabled = true
endpoint = "/${appName}/apitablero/getExpiredProductsInStock"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 8
}
fillRateSnapshot {
enabled = true
endpoint = "/${appName}/apitablero/getFillRateSnapshot"
archived = ['personal', 'warehouse', 'inventory']
order = 9
}
openStockRequests {
enabled = true
endpoint = "/${appName}/apitablero/getOpenStockRequests"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 10
}
inventoryValue {
enabled = true
endpoint = "/${appName}/apitablero/getInventoryValue"
archived = ['personal', 'warehouse', 'inventory', 'transaction', 'fillRate']
order = 11
}
}
graph {
inventorySummary {
enabled = true
endpoint = "/${appName}/apitablero/getInventorySummary"
archived = ['inventory', 'transaction', 'fillRate']
datalabel = true
order = 1
colors {
labels {
success = ["In stock"]
warning = ["Above maximum", "Below reorder", "Below minimum"]
error = ["No longer in stock"]
}
}
}
expirationSummary {
enabled = true
endpoint = "/${appName}/apitablero/getExpirationSummary"
archived = ['inventory', 'transaction', 'fillRate']
timeFilter = true
order = 2
colors {
datasets {
state6 = ["Expiration(s)"]
}
labels {
state5 = [
[code : "react.dashboard.timeline.today.label", message : "today"],
[code : "react.dashboard.timeline.within30Days.label", message : "within 30 days"],
[code : "react.dashboard.timeline.within90Days.label", message : "within 90 days"],
[code : "react.dashboard.timeline.within180Days.label", message : "within 180 days"],
[code : "react.dashboard.timeline.within360Days.label", message : "within 360 days"]
]
}
}
}
incomingStock {
enabled = true
endpoint = "/${appName}/apitablero/getIncomingStock"
archived = ['inventory', 'transaction', 'fillRate']
order = 3
colors {
datasets {
state6 = ["first"]
state7 = ["second"]
state8 = ["third"]
}
}
}
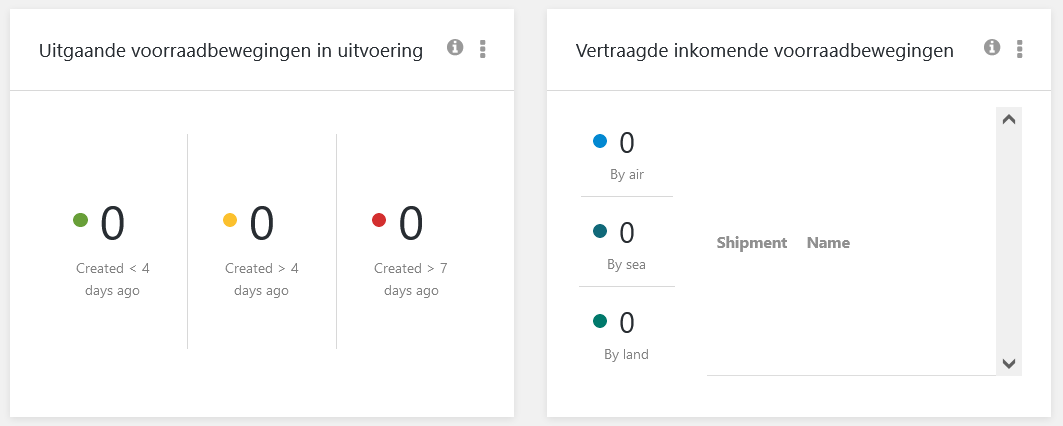
outgoingStock {
enabled = true
endpoint = "/${appName}/apitablero/getOutgoingStock"
archived = ['inventory', 'transaction', 'fillRate']
order = 4
colors {
datasets {
success = ["first"]
warning = ["second"]
error = ["third"]
}
}
}
receivedStockMovements {
enabled = true
endpoint = "/${appName}/apitablero/getReceivedStockMovements"
archived = ['personal', 'warehouse', 'inventory', 'fillRate']
timeFilter = true
stacked = true
datalabel = true
order = 7
}
discrepancy {
enabled = true
endpoint = "/${appName}/apitablero/getDiscrepancy"
archived = ['inventory', 'transaction', 'fillRate']
timeFilter = true
order = 6
}
delayedShipments {
enabled = true
endpoint = "/${appName}/apitablero/getDelayedShipments"
archived = ['transaction', 'fillRate']
order = 5
colors {
datasets {
state5 = ["first"]
state4 = ["second"]
state3 = ["third"]
}
}
}
sentStockMovements {
enabled = true
endpoint = "/${appName}/apitablero/getSentStockMovements"
archived = ['personal', 'warehouse', 'inventory', 'fillRate']
timeFilter = true
stacked = true
datalabel = true
order = 8
}
lossCausedByExpiry {
enabled = false
endpoint = "/${appName}/apitablero/getLossCausedByExpiry"
archived = ['personal', 'warehouse', 'inventory', 'fillRate']
timeFilter = true
stacked = true
order = 9
colors {
datasets {
success = ["Inventory value not expired last day of month"]
warning = ["Inventory value expired last day of month"]
error = ["Inventory value removed due to expiry"]
}
}
}
productsInventoried {
enabled = false
endpoint = "/${appName}/apitablero/getProductsInventoried"
archived = ['personal', 'warehouse', 'transaction', 'fillRate']
order = 10
colors {
datasets {
state6 = ["first"]
state7 = ["second"]
state8 = ["third"]
}
}
}
percentageAdHoc {
enabled = true
endpoint = "/${appName}/apitablero/getPercentageAdHoc"
archived = ['personal', 'warehouse', 'inventory', 'fillRate']
legend = true
datalabel = true
order = 11
colors {
labels {
state5 = ["STOCK"]
state4 = ["ADHOC"]
}
}
}
fillRate {
enabled = true
legend = true
endpoint = "/${appName}/apitablero/getFillRate"
archived = ['personal', 'warehouse', 'inventory']
timeFilter = true
locationFilter = true
timeLimit = 12
doubleAxeY = true
datalabel = false
size = 'big'
colors {
datasets {
state3 = ["Request lines submitted"]
state6 = ["Lines cancelled stock out"]
state2 = ["Average Fill Rate"]
state8 = ["Average of target Fill Rate"]
}
}
order = 12
}
stockOutLastMonth {
enabled = true
endpoint = "/${appName}/apitablero/getStockOutLastMonth"
archived = ['personal', 'warehouse', 'inventory', 'fillRate']
legend = true
datalabel = true
order = 13
colors {
labels {
success = ["Never"]
warning = ["Stocked out <1 week"]
state2 = ["Stocked out 1-2 weeks"]
state1 = ["Stocked out 2-3 weeks"]
error = ["Stocked out 3-4 weeks"]
}
}
}
}
}
}
}
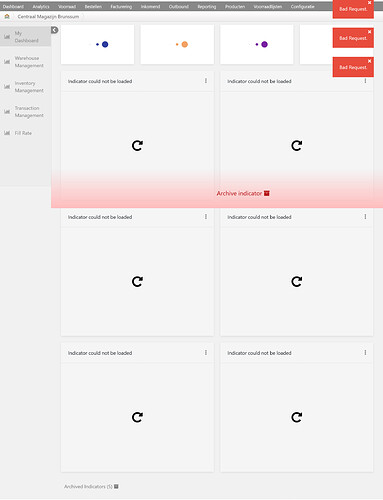
However now I get everywhere the error that indicators couldn’t be loaded :/.